WorryBox
A mobile health app designed to teach users healthy habits to manage their anxiety and stress.
About this project
Role
Research, Ideation, Visuals, Prototyping
Tools Used
Adobe XD, Illustrator, Blender, After Effects
Overview
March 2024 & Ongoing
I, like many others, have struggled to manage the stress and anxiety of everyday life. Especially with my final year of college being filled with an abundance projects and personal goals. I tried to find different methods or means for addressing my anxiety, but found existing mobile apps to be ineffective or too dense. Then, I came across a physical method called a worry box. It’s a way to teach users how to let go of anxious thoughts by writing them down and physically leaving them somewhere, then coming back to them later. I adored the concept, however, with how busy I became, I never found time to get back to my box. That’s when I had my idea: I wanted to recreate the inviting and physical nature of the worry box method in a portable, digital format. Simple in practice, the app would also provide grounding exercises and helpful links to external resources about mental health. Through that, I would hope to make this method of destressing more accessible to many people who can benefit from it. My goal would be to develop an app that provide guidance and support as users navigate their stress and anxiety instead of offering all-encompassing solutions.
But, plenty of MHealth (Mobile Health) apps exist that seemingly address anxiety. How would my concept be any different? How will WorryBox make a difference?
Research Stage
Market Research
After conducting research into the current MHealth app market, a few issues stood out. The first thing I noticed was that a lot of these applications, even some of the biggest ones on the market, delegate anxiety and stress management to a secondary feature or '“bloatware”. It seems that with every app that aims to tackle topics such as depression, ADHD, general physical health, and so on, stress management comes as an after thought. It always seems to be framed as a ”feature” rather than an actual issue to be solved. As well, that leads into the more overall issues with the market being that there are very few general stress and “worry” based applications. While it is great to see a lot of specialized applications for specific problems or health factors, there seems to be a distinct lack of general stress based apps. And finally, the few that claim to address user struggles with anxiety always seems to demand active use. To fully get the most of these applications, it demands users to be actively using their app for long periods of time to utilize it to it’s full potential. With this, these apps are set up in a way to make it seem as if they are the solution to the user’s struggles with stress. And while that may work for some users, keeping users contained to their application as the be-all-end-all solution won’t work for the majority of users. It’s almost even more anxiety inducing with how these applications demand to be used. I want to develop WorryBox to help users with their anxiety, not cause them more stress.
Ideation Stage : Goals & Features
With the research done and a conclusion made about what WorryBox should aim to address, a mission statement was made:
A anxiety and stress management app, built to assist the user in learning how to self-regulate their stress and feelings of worry. By personifying their worries as a paper animal, users can learn to recognize and broach the main source of their stress without feeling pressured or intimidated to do so.
The app description and tagline of WorryBox would be:
“Stressed? Anxious? Worried? Let’s write it down. Using origami animals as a way for users to approach and address their worries in a sensitive manner, this private, intimate space allows you to rant, reflect, and resolve your anxious feelings at your own pace.”
The Goals & Pulls of WorryBox includes:
Reflect and grow from past experiences/worries
Ability to use app to its full potential from the beginning
Simple user interface, focused only on it’s main goal (no secondary or bloatware features)
An app appearance that looks handmade and “crafty”
Key Features
User Research & Personas
When researching the general audience of users who engage in these type of mHealth apps, I found a common trend of needs and wants amongst adults (27-50) and young adults (18-26). The first concern that arose was surrounding the factor of time. For young adults just starting their life and older adults who are already in the swing of things, life and work gets in the way of using these methods and applications. Just like I how mentioned earlier, with how busy my life had become I never found time to return to my worry box. Existing apps seem to demand your attention and time to get the full benefit and experience out of them, and with an audience who’s lives are always on the go, there is no time to get any benefit. Even if these users had the free time to spend to get the most out of these applications, that’s when the second problem arises. Existing applications don’t feel welcoming and secure, leading to users internalizing their anxiety or just flat out not using these app. It feels more like an app designed by a corporate entity just trying to get your business instead of actually having the users best interest at heart. Users want an experience that feels safe and inviting that has their goals in mind, especially after a long day. Finally, the third major need from this demographic of users seems to be the want to track personal growth and success. With life obligations, it can be hard to recognize all the strides in personal success that someone is making. It can become stressful and demoralizing, leading this demographic to want to have more opportunities to recognize their personal wins and be able to revisit those moments of achievement and strength.
With this market research, the users, and the personas, two major questions regarding the development of WorryBox came to mind:
How can we help users create a safe space to track their thoughts, anxiety, stress, and worries as well help them self reflect?
How can we provide easy and healthy grounding exercises in an efficient and user friendly manner?
How can we give users the means to self-educate, self-achieve, and recognize their successes and strides in personal growth?
The Solution
With the research I had done, the solution was clear: to provide a mobile app that not only made an emphasis on learning how to self-regulated anxiety and stress instead of delegating it to a secondary feature, but to create an experience that was inviting and grew with its user. As well, it would have to function in a way that allowed users to quickly interact with it throughout the day at their own pace, and help them learn to self reflect and recognize their successes without the need to dedicate all of their time to a mobile app. Finally, to show users that this application has their best interest in mind, outside resources would be provided to encourage users to educate themselves on their mental well being and find outside help for more major problems. Overall, WorryBox shouldn’t be the solution; It should be the beginning steps to someone’s mental health journey.
Development Stage
After ideating and putting together a comprehensive list of the features, goals, and message I wanted to convey with WorryBox, I began the design and development phase of this project. I focused a lot on visual storytelling, guides, and invoking emotion through the design and flow of the prototype. And while the concept of the app was simple in though, in action it required me to learn and develop new skills beyond what I was formally taught.
Site Map & First Concepts
Wireframes
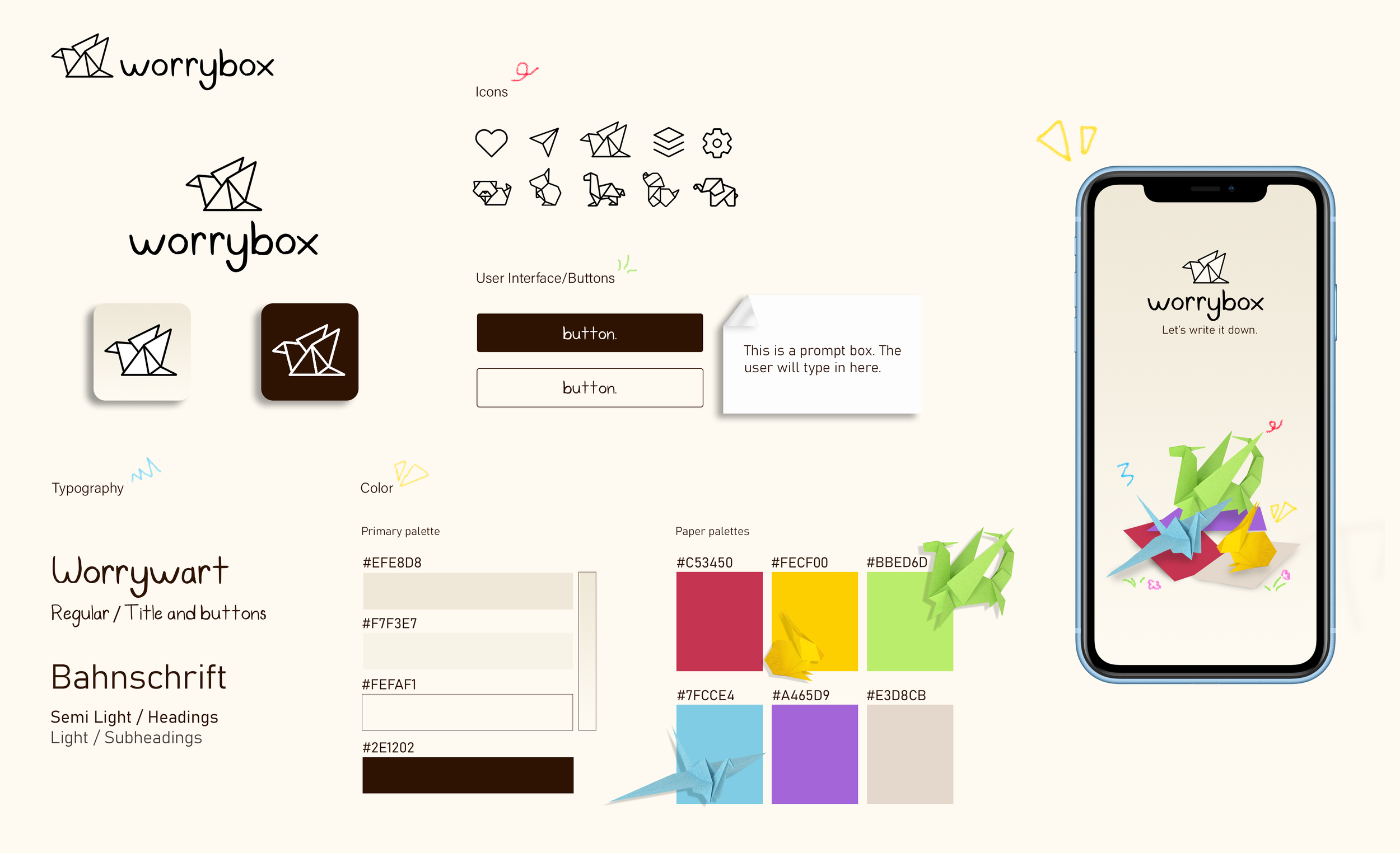
Style Tile & Asset Creation
Project Type
Mobile App Prototype
Date Completed
Homepage, Worries: Write down and manage different worries and anxieties in the form of paper origami animals. Tell them a new worry, or update them on an old one; either way they’ll listen and carry that worry for you. When you’re ready, set both your worry and paper animal free.
Quick Relief: Introduce different forms of grounding exercises to users, ranging from thought exercises to physical grounding techniques. Each would preface how long that technique would take, and if it’s physical or mental.
Resolve: Revisit past worries you’ve set free, and reflect on the progress you’ve made by reading your own updates and resolutions.
Categories: Manage and track what you worry the most about in an intuitive format. See how you’ve coped, resolved, and handled worries in those categories.
Setting: Allow for both a pin and fingerprint/face recognition to be used as password to lock app, making it more secure and private.
In an effort to develop an application that felt more ‘personal’ and friendly to the user, the style of WorryBox was designed around the inspiration of paper crafts and the brighter colors of construction paper. Through embracing a paper, handmade, and handwritten feel to contrast the reality it’s on a mobile device, I aimed to achieve a feeling of comfort. For this, I researched the cheap colored construction paper anyone could buy at the 99 cent store, and reworked that color scheme for the origami models. I also added scribbles and doodles around the interface of the app to give it a more relaxed, non-corporate look.
In the end, I developed a color pallet that would begin as a simple foundation, and grow to become more vibrant and colorful as users addressed their worries and stress.
To best create the style and feel I wanted, I had to create a lot of the assets I needed by scratch. At this time, I didn’t know a lick of 3D modeling and animation. So, I made it a personal goal to learn enough of Blender to both create the origami animals for my app, as well as animate a simple 3D paper plane animation to go along with one of the grounding exercise examples I had planned for the prototype. In addition, existing type fonts didn’t fit the authentic handwritten feel I wanted for the prototype, so I created a new typeface called ‘Worrywart’.
Interface Creation & Design
The Final Deliverables & Prototype
The final deliverables for this project included a fully interactive prototype, complete branding assets, an audience interactive exhibit, and final advertisement animation. It was exhibited during the 2024 University of Connecticut DMD BFA Senior Exhibition show as part of completion of my BFA degree and has received a multitude of awards both within the university and outside of the school.